【保存版】「さくらインターネット」での無料SSL設定・「SAKURA RS WP SSL」設定方法
この記事は、2020.04.23に投稿され、2024.01.09に更新された記事です。

目次
「さくらインターネット」での無料SSL設定・「SAKURA RS WP SSL」設定方法
ついに公開が完了しました!さっそく自分のサイトにアクセスしてみましょう!
ん?Chromeでアクセスすると、アドレスの横に「保護されていない通信」って表示されているけど、ナニコレ?って思う方がいると思います。
Chromeではセキュリティ的に良くないサイトに対して、警告を表示する仕組みとなっています。
※この警告が出るだけでGoogleからは悪い目で見られてしまうので、なるはやで修正しましょう。
「保護されていない通信」が表示される要因としてHTTP接続を実施していることが考えられます。そこで、HTTPS接続(SSL化)を実施する必要があります。
安心してください。「さくらインターネット」は無料でSSL化が出来ます。
さくらインターネットでSSLの取得
WordPressでのSSL設定
1.さくらインターネットでの無料SSLの取得
まずは、さくらインターネットで無料SSLの取得を行いましょう。
取得した独自ドメインで無料SSLを所得します。
さくらインターネットのコントロールパネルへ移動
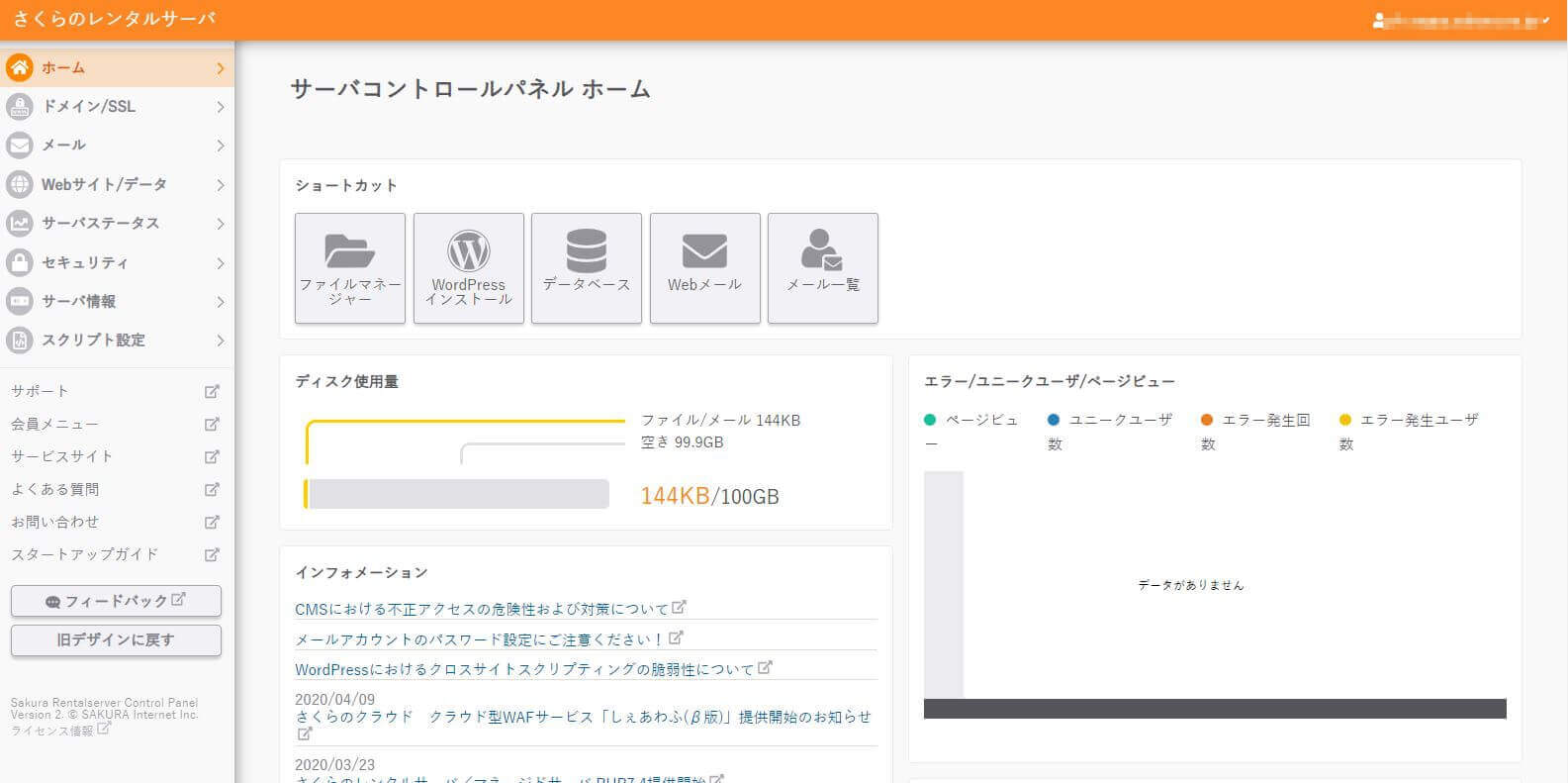
さくらインターネットのコントロールパネルへ移動して、ログインしましょう。
こちらからからコントロールパネルのログイン画面に進みましょう。
グラフィカルなコントロール画面でわかりやすいですね。
以前のコントロールパネルより断然見やすくて直感的に操作が出来るのが特徴です。

無料SSLの取得
無料SSLの取得を実施するため、「ドメイン/SSL」ページに移動います。
左のメニューから「ドメイン/SSL」⇒「ドメイン/SSL」を選択してください。
以下の画面が表示されたら、SSLを取得したいドメインの右側にある「SSL」ボタンをクリックしてください。

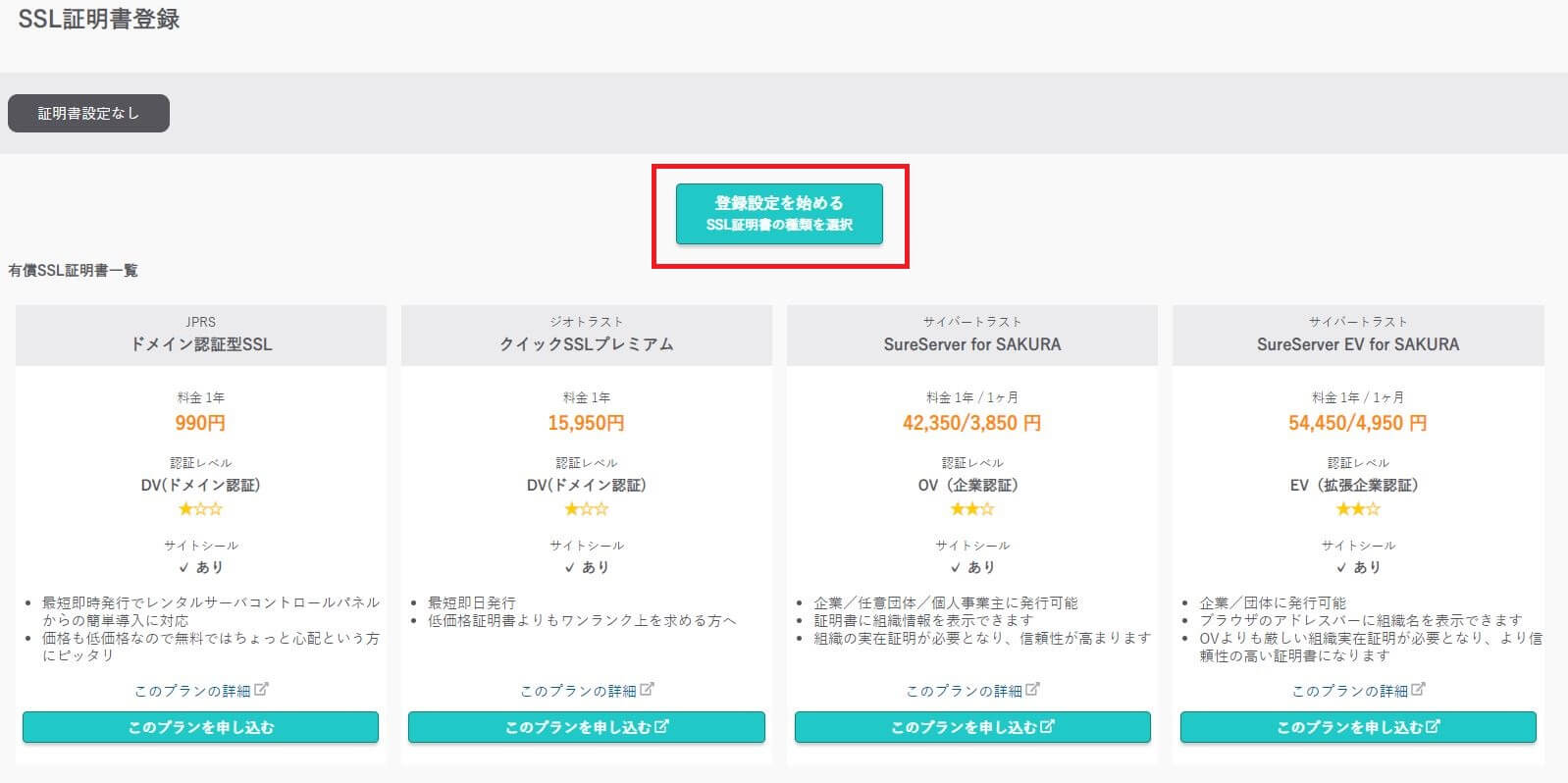
以下の画面が表示されたら、「登録設定を始める SSL証明書の種類を選択」ボタンをクリックします。

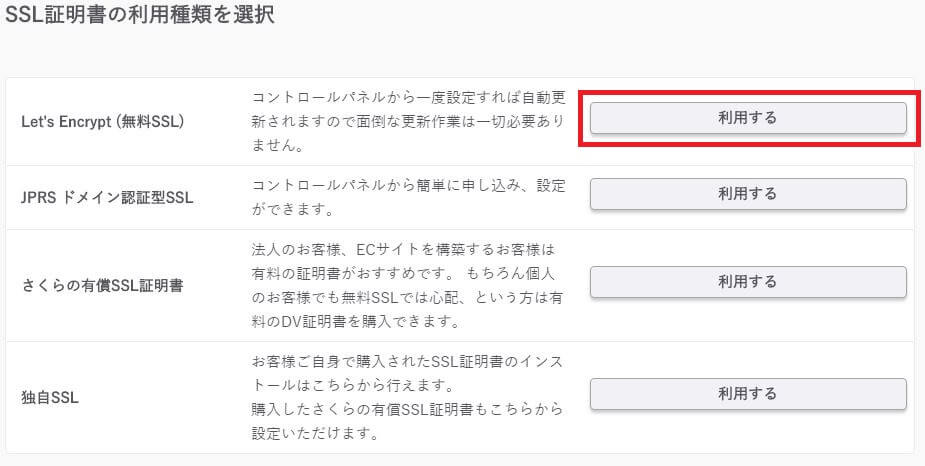
画面の右側に以下の画面が表示されたら、「Let’s Encrypt(無料SLL)」の「利用する」ボタンをクリックします。

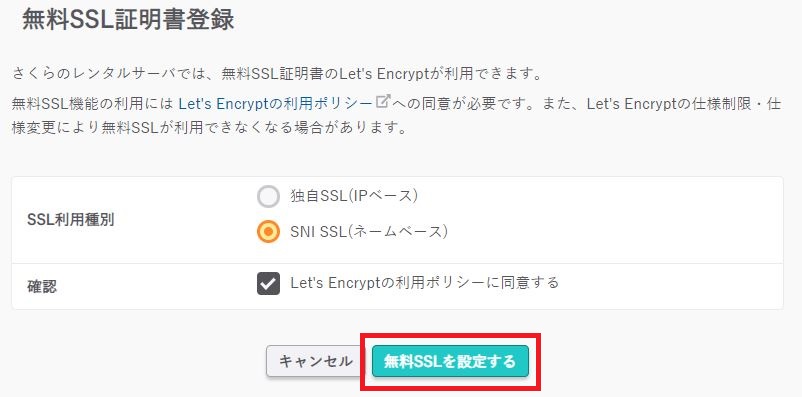
無料SSL証明書登録画面に移動したと思います。
必須項目を入力して、「無料SSLを設定する」ボタンをクリックしましょう。
SSL利用種別 : 「SNI SSL(ネームスペース)」を選択
確認 : 「Let’s Encryptの利用ポリシーに同意する」にチェック。

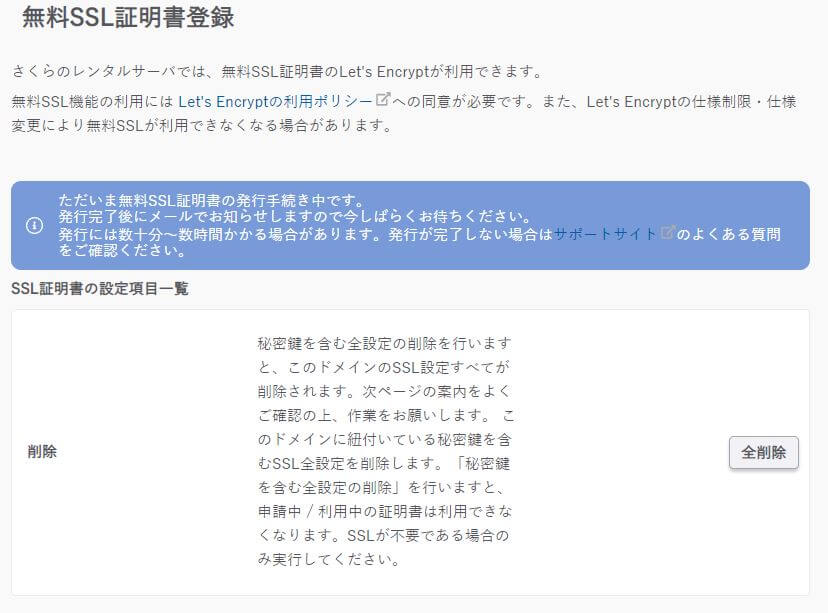
無事に登録が完了すると以下の画面が表示されます。
発行が完了するまで、数十分~数時間がかかる場合がありますので、発行完了まで少しお待ちください。

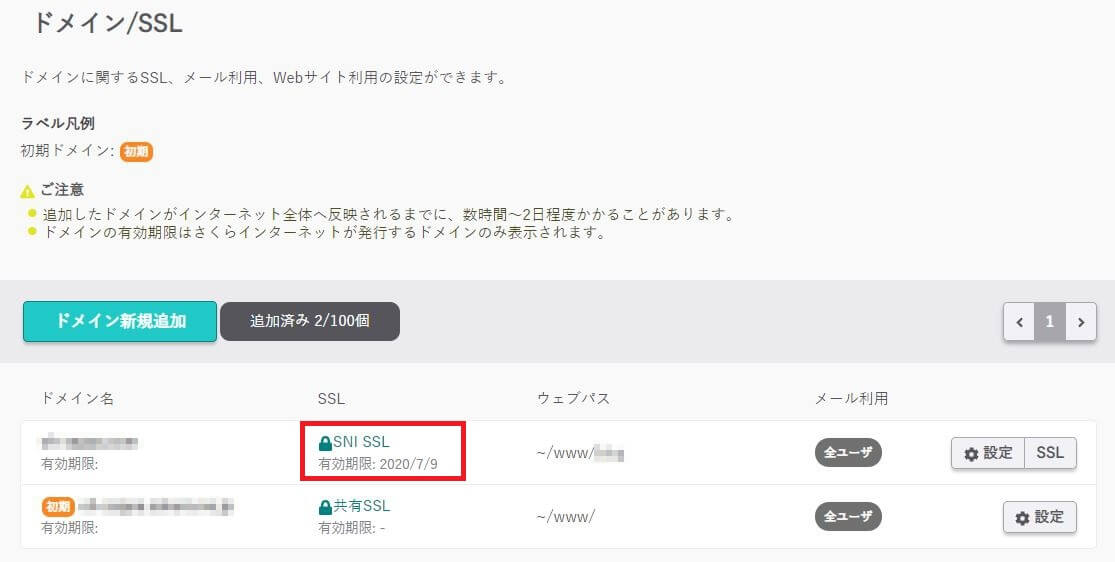
発行が完了すると、ドメイン一覧の独自ドメインの「SSL」に「SNI SSL」が追加されたと思います。
これで、さくらインターネットでの無料SSLの取得は完了です。

2.Wordpressでの無料SSLの設定・常時SSL化の実施
さくらインターネットで無料SSLの取得が完了しましたので、Wordpress側の無料SSLの設定を行いましょう。
さくらインターネットでWordpressをインストールした方は、「SAKURA RS WP SSL」という常時SSL化を実施するプラグインがインストールされています。
今回はそのプラグインを使用して、常時SSL化を実施します。
SAKURA RS WP SSLの設定方法
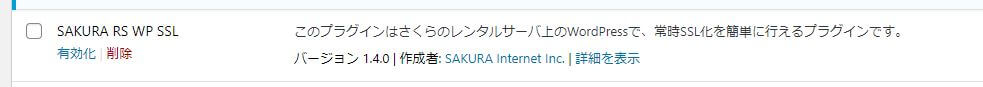
WordPressにログインして、左のメニューから「プラグイン」⇒「インストール済みプラグイン」をクリックして
インストール済みのプラグイン一覧画面に移動しましょう。
「SAKURA RS WP SSL」がインストール済みになっているはずですので、「有効化」ボタンをクリックしてください。

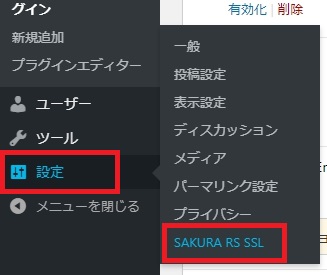
WordPressの左のメニューから「設定」⇒「SAKURA RS SSL」をクリックして
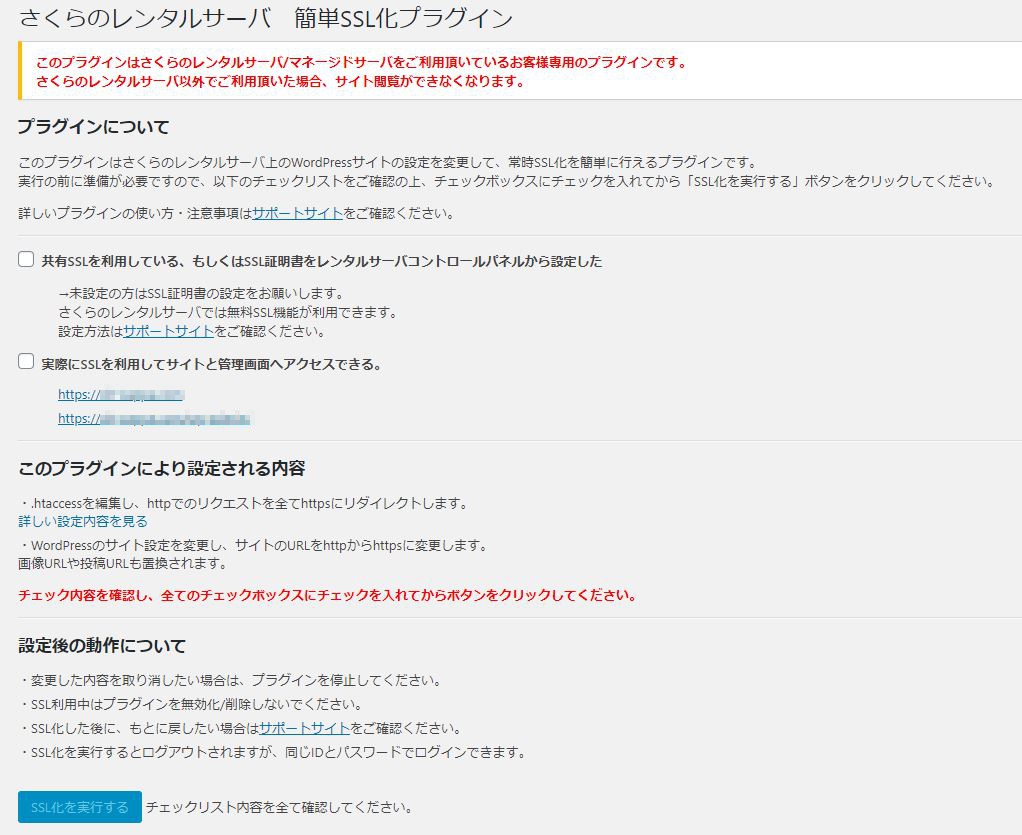
「さくらのレンタルサーバ 簡単SSL化プラグイン」の設定画面に移動しましょう。

以下の「さくらのレンタルサーバ 簡単SSL化プラグイン」の設定画面に移動しましたか?

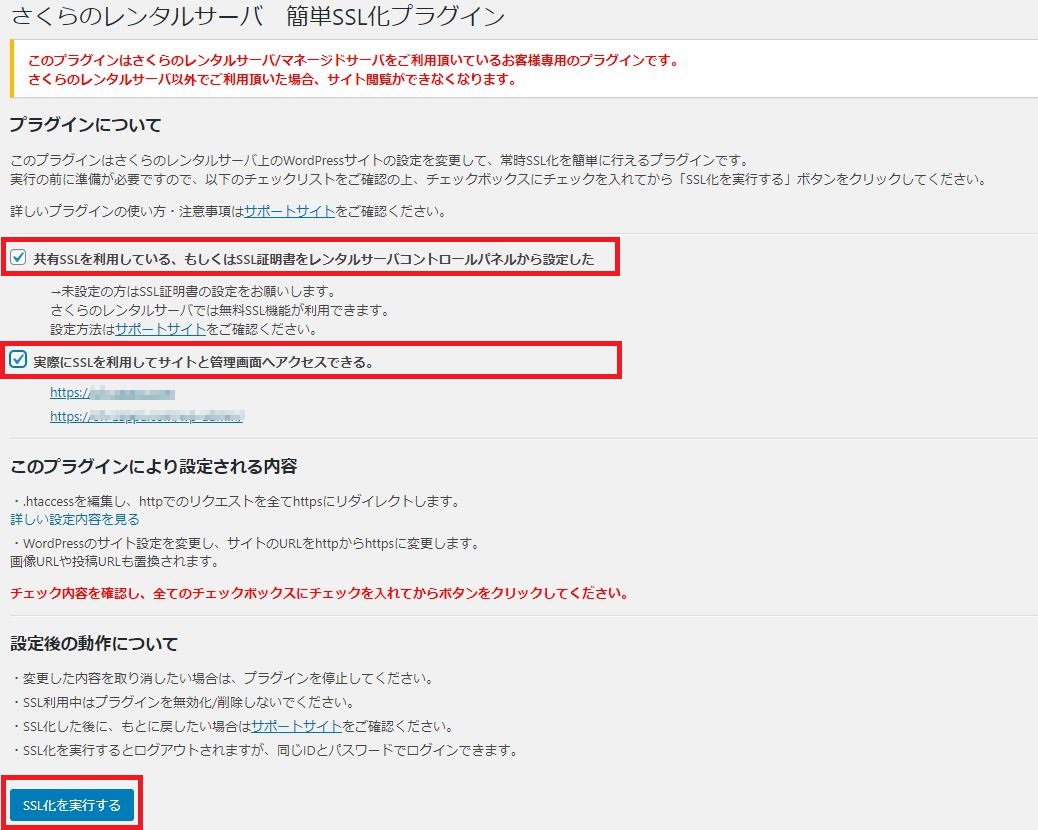
以下の二つにチェックをつけて、「SSL化を実行する」ボタンをクリックしてください。
共有SSLを利用している、もしくはSSL証明書をレンタルサーバコントロールパネルから設定した
⇒「1.さくらインターネットでの無料SSLの取得」で完了していれば、チェックしてください。
実際にSSLを利用してサイトと管理画面へアクセスできる。
⇒それぞれ記載されているURLにアクセス出来るか確認し、アクセス出来たらチェックしてください。

ボタンをクリックすると、ログイン画面に移動すると思いますので、再度ログインを実施してください。
Chromeを使用している方だと、URL入力欄の左横に「鍵マーク」が付いたと思います。
これで、無料SSLの設定は完了となります!!
3.さいごに
http://【独自ドメイン】/でアクセスして、https://【独自ドメイン】/に自動的に変更されることを確認しください。
自動で「https」のURLに移動したら、全て完了です!!
まだ、「保護されていない通信」が表示されている方はいますか?
サイトページ内で「http」を直書きしている箇所があると、SSL化をしても、「保護されていない通信」が表示される場合があります。
固定ページの中身をチェックしてください!!
Chromeを使用しているかは以下で固定ページのソースを確認してください。
①.「右クリック」⇒「ページのソースを表示」をクリック
②.別タブでソースが表示されますので、「http」で検索をかけて、「http」箇所を探す
③.「http」箇所を「https」に変更
一つ一つの要因を潰して、「保護されていない通信」が表示されないようにしましょう!!
次回は【Google アナリティクスの取得・設定】をまとめてUP予定です。
ホームページを開設したら、どれくらいの人が見ているのかってすごい気になると思います。
そこで導入するのは、Googleアナリティクスです。
Googleアカウントを保持している方であえれば誰でも取得・設定が出来ますので、実際に取得・設定の手順を纏めたいと思います。
お時間がある方はご覧ください。
にほんブログ村・人気ブログランキングに登録しています。
記事が気に入ったらポチッとお願い致します。
では!
他のWordpressブログ
気になるタイトルがあれば要チェックです。

【保存版】「さくらインターネット」での無料SSL設定・「SAKURA RS WP SSL」設定方法
目次「さくらインターネット」での無料SSL設定・「SAKURA RS WP SSL」設定方法1.さくらインターネットでの[...]

【レンタルサーバー】「さくらインターネット」でのウェブサイト公開方法
目次「さくらインターネット」でのウェブサイト公開方法1.さくらインターネットでのドメイン設定さくらインターネットのコント[...]

【簡単】「WordPress」のテーマを変更してみよう
目次【簡単】「Wordpress」のテーマを変更してみよう1.そもそも「テーマ」って何?2.自分のサイトイメージに合った[...]

【WordPress】「さくらインターネット」でのデータベース作成からWordPressのインストールの方法
目次「さくらインターネット」でのデータベース(DB)作成からWordpressのインストールの方法1.さくらインターネッ[...]

【WordPress】個人ブログ開設までのなだらかな道のり
目次個人ブログ開設までのなだらかな道のり1.個人ブログを開設するレンタルサーバーを用意する2.「さくらインターネット」の[...]
-
前の記事

【レンタルサーバー】「さくらインターネット」でのウェブサイト公開方法 2020.04.22
-
次の記事

【最新版】Googleアナリティクスの取得・設定方法 2020.04.24