SnapUpを使用したWordPressのバックアップ取得とステージング環境構築
この記事は、2021.10.08に投稿され、2024.01.19に更新された記事です。
- 2021.10.08
- 2024.01.19
- ツール
- バックアップ, Wordpress, さくらインターネット

目次
SnapUpを使用したWordpressのバックアップ取得とステージング環境の構築方法
さくらインターネットで無料で使用することが出来る、
SnapUpは簡単にWordpressのバックアップの取得と、ステージング環境を構築出来るツールです。
※2018年1月25日から、さくらインターネットと株式会社ユニマルと業務提携して「Snapup」の提供開始しています。
バックアップはスケジュールを設定して取得することもでき、本番環境に問題が出て表示出来なくなってしまった時に
すぐに復旧することが可能になります。
ステージング環境は、本番環境のテスト環境を簡単に作成することができ、PHPのバージョンアップ、
WordPressのバージョンアップ、プラグインの更新等、テスト環境を使用することで事前にチェックすることが可能となります。
また、ステージング環境の更新・追加はそのまま本番環境に反映することも可能です。
これだけ聞けばメリットだらけですが、デメリットとしてバックアップは8個まで、ステージング環境は1つだけと制限があることに
注意してください。
以降は、さくらインターネットで使用する方法について記載致します。
さくらインターネットについてはこちらから
「さくらインターネット」の契約からドメイン取得までの方法
2020.04.15
①.対象のサイトを追加する
②.スナップショットの追加・作成
③.ステージング環境の作成方法
④.スナップショットのスケジュール設定
⑤.ステージング環境を本番環境へ反映する
1.SnapUpを使用すると何が出来るの?
運営中の本番環境とは別に、投稿やデザイン、プラグインの更新などをお好みにテストできるステージング環境(WordPressのテスト環境)を作成することが出来ます。
また、運営中の本番環境のバックアップを手動、もしくはスケジュール設定をすることで自動で取得することが出来ます。
本番環境に反映する前に、事前にチェックしたい!本番環境に何か問題が出たときにすぐに復旧出来るようにしたい!
その願いをかなえるツールが「SnapUp」となります。
さくらインターネットでは無料で使用することが出来ます。
以降はさくらインターネットで「SnapUp」を使用する手順を記載していきます。
2.さくらインターネットでSnapUpを使用する
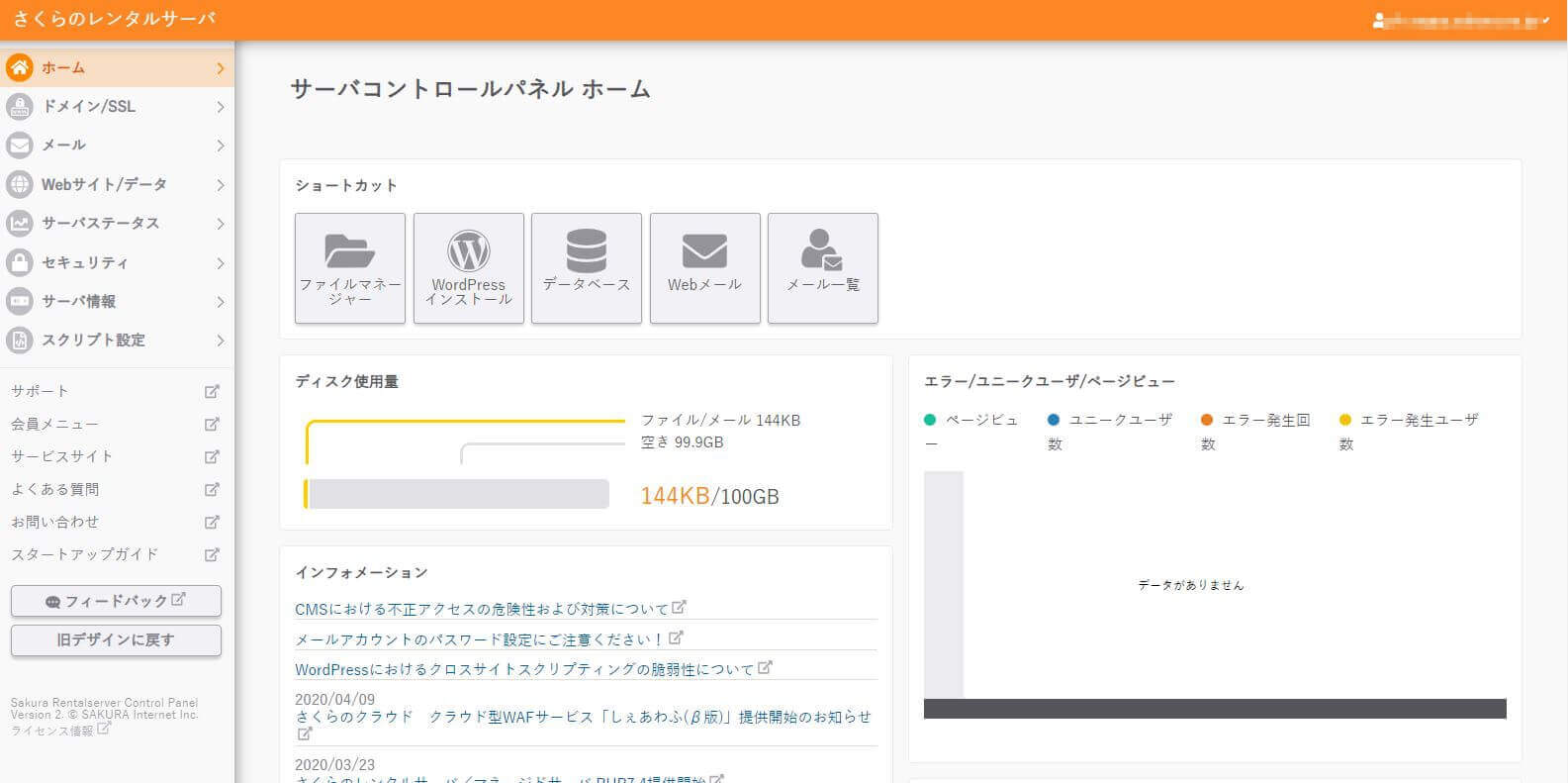
さくらインターネットのコントロールパネルへ移動して、ログインしてください。
こちらからからコントロールパネルのログイン画面に移動できます。
グラフィカルなコントロール画面でわかりやすいです。
以前のコントロールパネルより断然見やすくて直感的に操作が出来るのが特徴です。

バックアップ&ステージングの利用画面に移動
コントロールパネルの左メニューから、「Webサイト/データ」 ⇒ 「バックアップ」をクリックしてください。
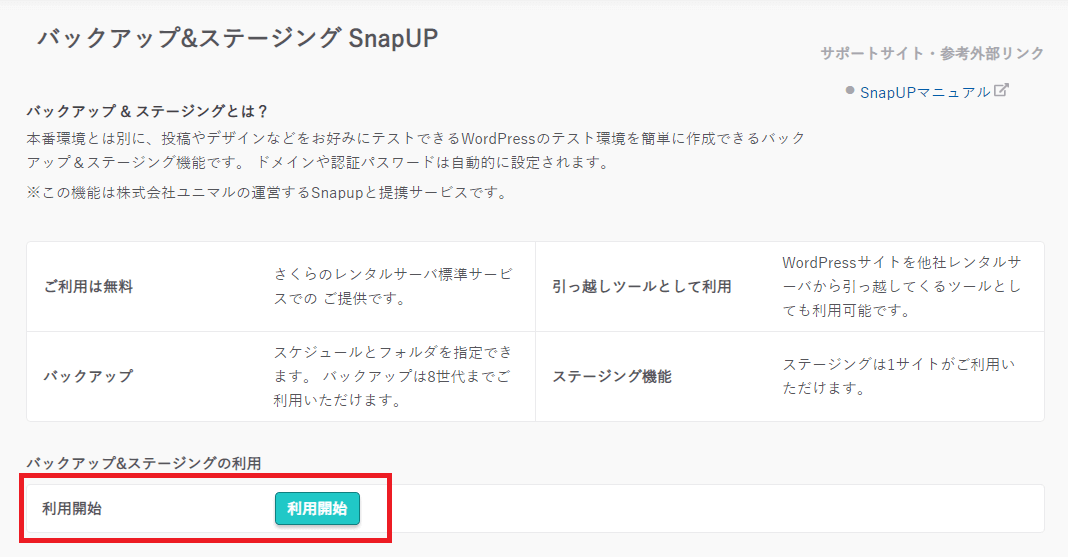
以下の画面に移動したと思いますので、「利用開始」ボタンをクリックしてください。

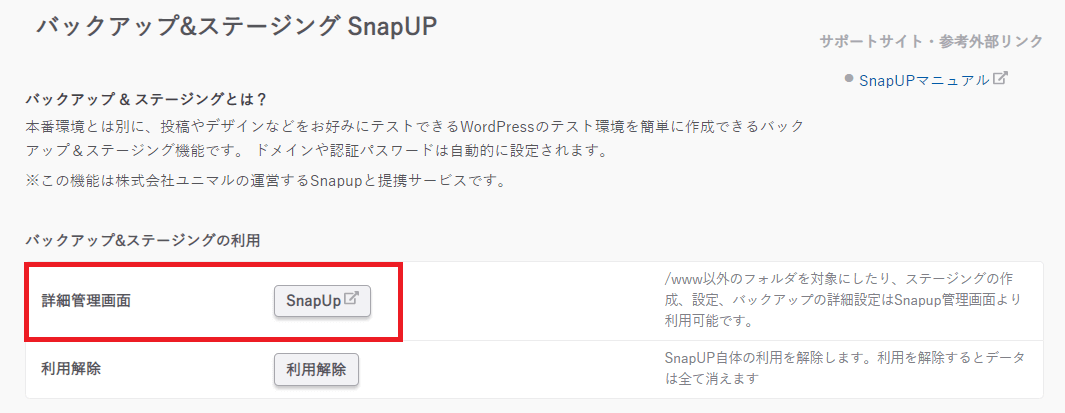
「利用開始」ボタンをクリックすると、以下の画面に移動したと思いますので、
「詳細管理画面」の「SnapUp」ボタンをクリックしてください。

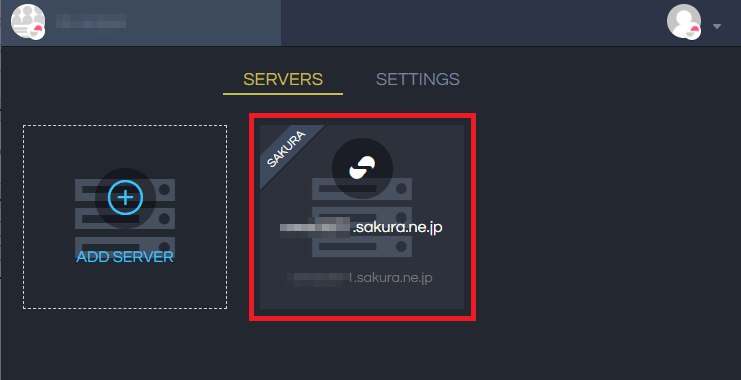
「SnapUp」ボタンをクリックすると、以下の画面に移動したと思いますので、
ご自身のデータベースサーバ名をクリックしてください。

3.バックアップ&ステージング環境対象のサイトを追加する
ここからは実際に本番環境のバックアップとステージング環境の構築を実施します。
どの本番環境のバックアップとステージング環境を構築するのかを設定する必要がありますので、
各必要項目を入力していきます。
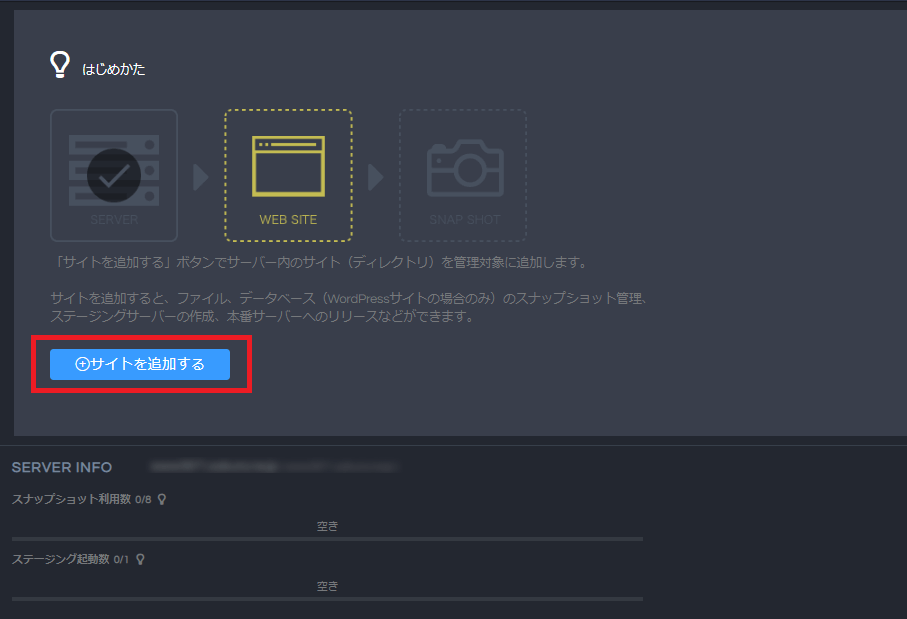
それでは、サイトの追加方法について説明します。
画面中央にある「サイトを追加する」ボタンをクリックしてください。

サイトを追加する
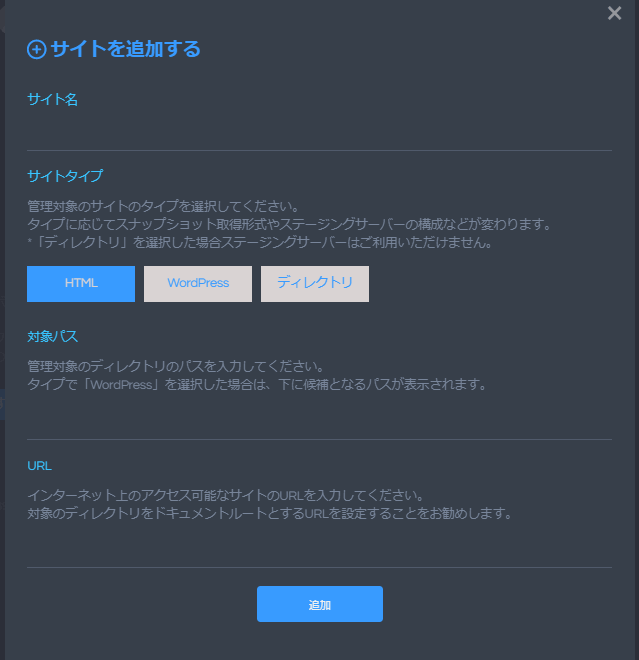
「サイトを追加する」ボタンをクリックすると、以下のホップアップが表示されたと思いますので、
それぞれ、必須項目を入力していきます。

サイト名の設定
「サイト名の設定」は、本人がわかる名前であれば、ひらがな・カタカナ・英数字でも何でも大丈夫です。
ただし、どの本番環境かわかる名前を設定するのが一番良いです。

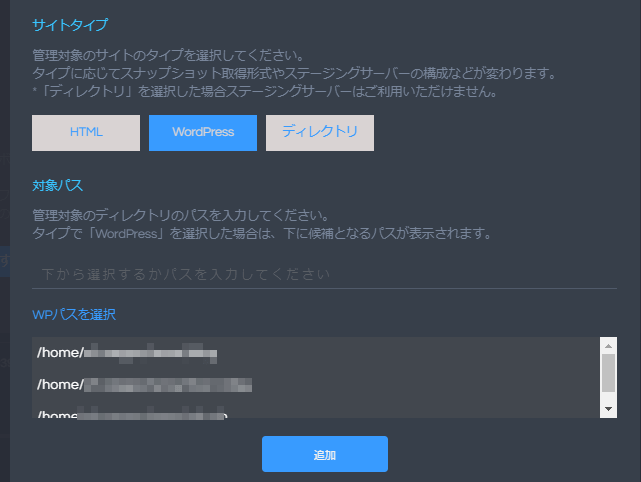
サイトタイプの設定
「サイトタイプ」は、「Wordpress」を選択してください。
「WordPress」を選択すると、「対象パス」の入力欄が表示されますので、「WPパスを選択」から選択してください。

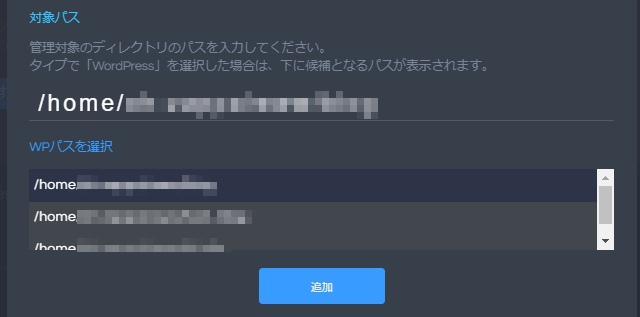
対象パスの設定
「対象パス」は、バックアップ、ステージング環境を構築したい、本番環境のWordpressがインストールされたフォルダを選択してください。
「対象パス」に誤りがなければ、「追加」ボタンをクリックしてください。

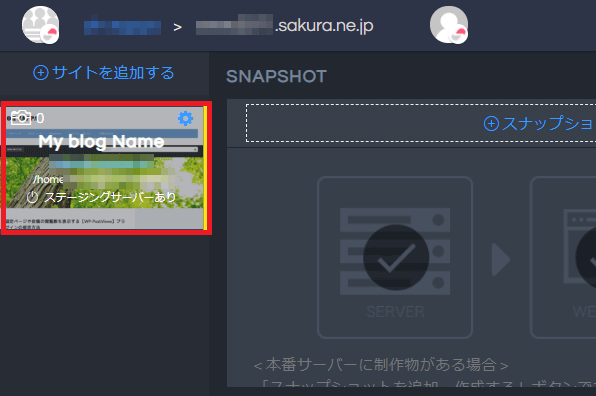
画面左側に上記で指定した本番環境が表示されていれば完了となります。

指定した本番環境に誤りがあった場合は、歯車のボタンをクリックして、削除を実施してください。

4.スナップショットの追加・作成
スナップショットとは、「データベースのデータを含む、Wordpressデータ」となります。
スナップショットを作成することで、Wordpressデータを保持することが可能となります。
また、スナップショットは他社レンタルサーバーからの取得も可能で、さらに取得したスナップショットは
他のWordpressに反映することも可能です。
つまり、スナップショットさえあれば、Wordpressの移設も簡単に出来てしまうと言うことです。
それでは、スナップショットの追加・作成方法について説明します。
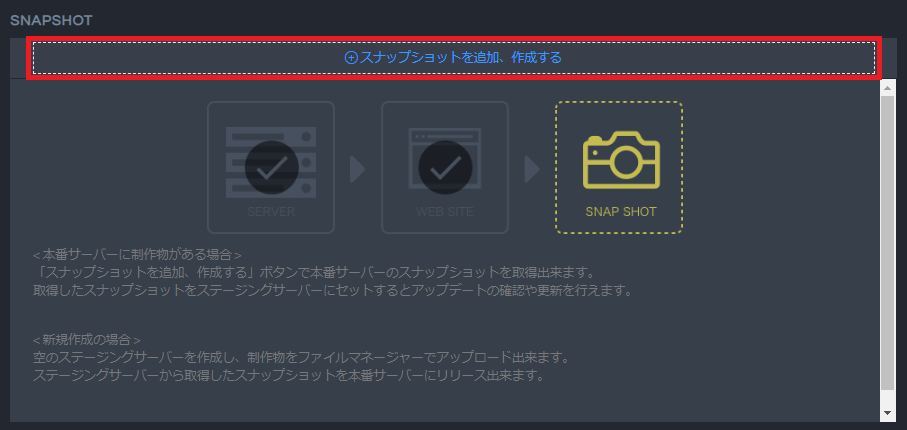
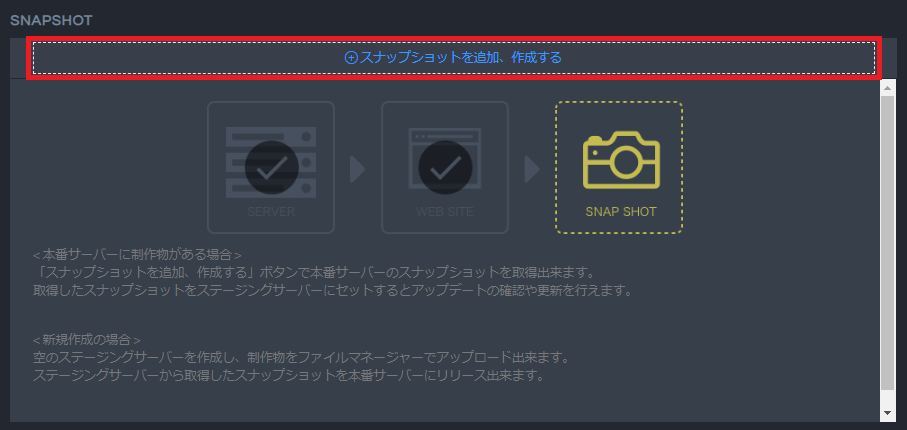
画面中央にある「スナップショットを追加・作成する」ボタンをクリックしてください。

スナップショットを追加する
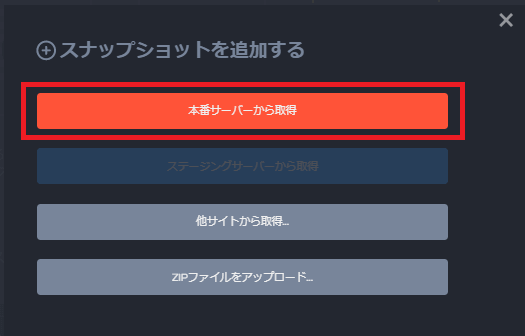
「スナップショットを追加・作成する」ボタンをクリックすると、以下のホップアップ画面が表示されますので、
「本番サーバーから取得」ボタンをクリックしてください。

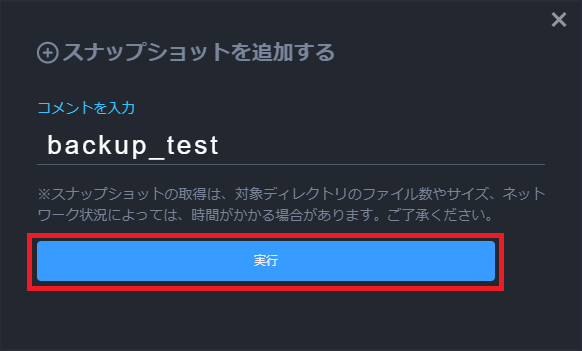
コメントを入力
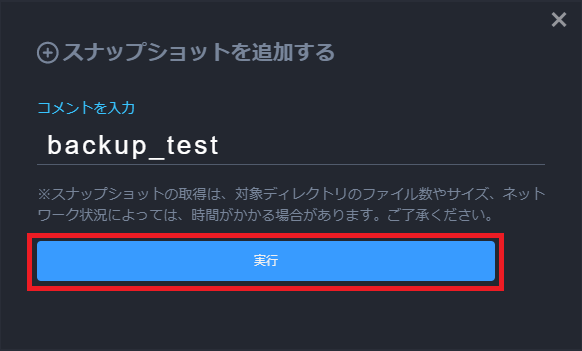
「本番サーバーから取得」ボタンをクリックすると、「コメントを入力」が表示されますので、
何のスナップショットかがわかるキーワードを入力すると良いでしょう。
※例として、[backup_test]と入力しています。
入力したら、「実行」ボタンをクリックしてください。

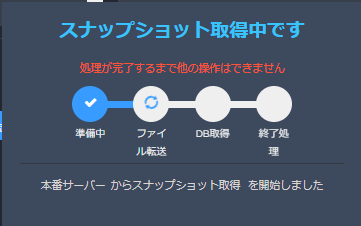
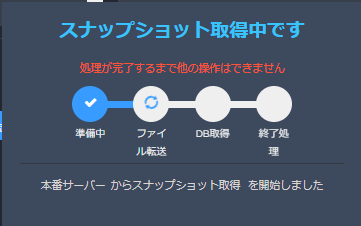
画面右下に以下のホップアップが表示されますので、完了するまで少しお待ちください。


スナップショットの確認
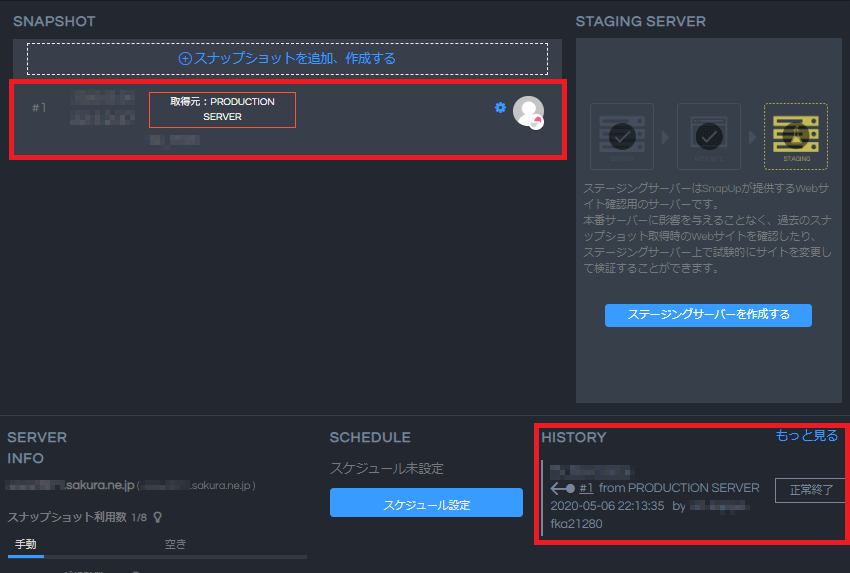
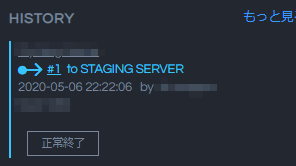
スナップショットの作成が完了すると、以下のように画面に表示されます。
画面右下のログ:[HISTORY]に「正常終了」が表示されればOKです。

5.ステージング環境の作成方法
取得したスナップショットを使用して、ステージング環境を構築します。
ステージング環境は、本番環境のテスト環境を簡単に作成することができ、PHPのバージョンアップ、
WordPressのバージョンアップ、プラグインの更新等、テスト環境を使用することで事前にチェックすることが可能となります。
また、ステージング環境で更新・追加した内容はそのまま本番環境に反映することも可能です。
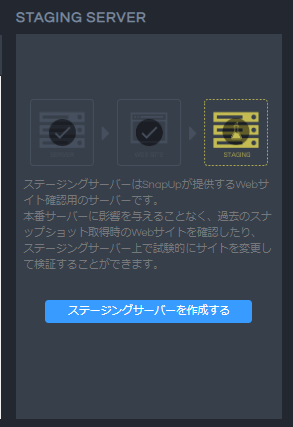
ステージングサーバーを作成する
画面右側にある、[STAGING SERVER]の「ステージングサーバーを作成する」ボタンをクリックしてください。

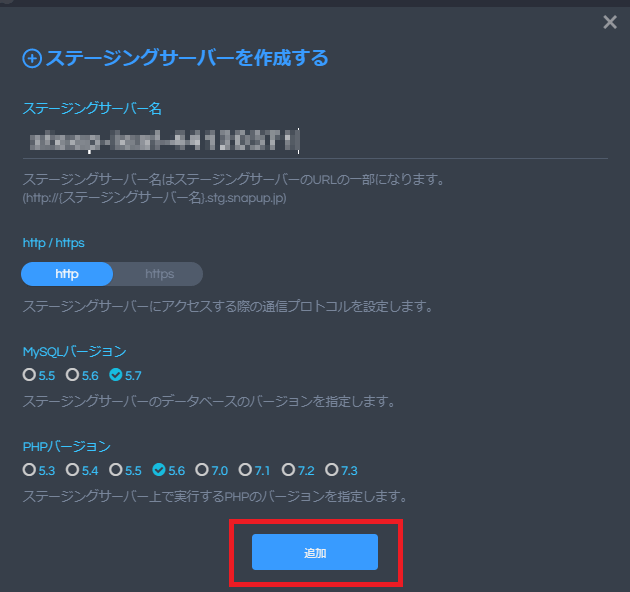
「ステージングサーバーを作成する」ボタンをクリックすると、以下のホップアップが表示されますので、
ステージング環境のセットアップを実施します。

ステージングサーバー名 :
デフォルトの値でも問題ありません。ここで入力した内容がステージング環境のURLの一部となりますので、
短くてわかりやすい名前を入力することをおススメします。
http / https :
[http]で表示するのか、[https]で表示するのかを設定します。
MySQLバージョン :
[MySQL]のバージョンを指定します。わからなければそのままで問題ありません。
PHPバージョン :
[PHP]のバージョンを指定します。実際に稼働しているPHPを指定すれば良いでしょう。
また、PHPのバージョン変更のチェックを実施したい場合は、対象のPHPバージョンを選択しましょう。
各種設定が完了したら、「追加」ボタンをクリックしてください。
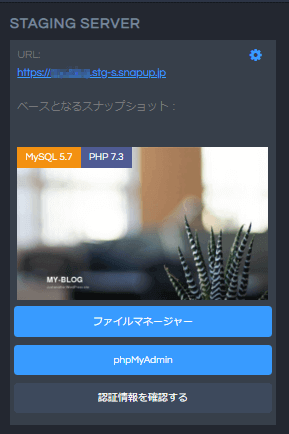
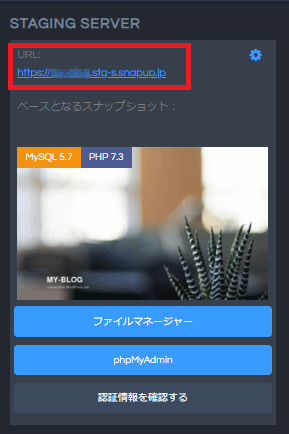
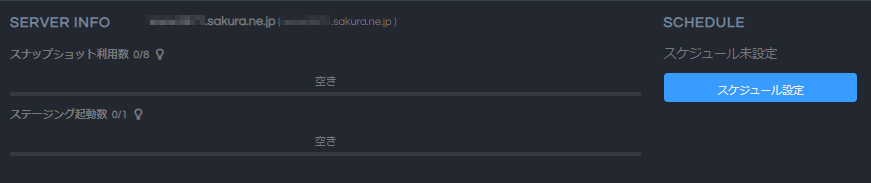
画面右側にある、[STAGING SERVER]が以下のように表示されればステージングサーバーの作成は完了です。

スナップショットの反映
次に作成したスナップショットをステージングサーバーへセットします。
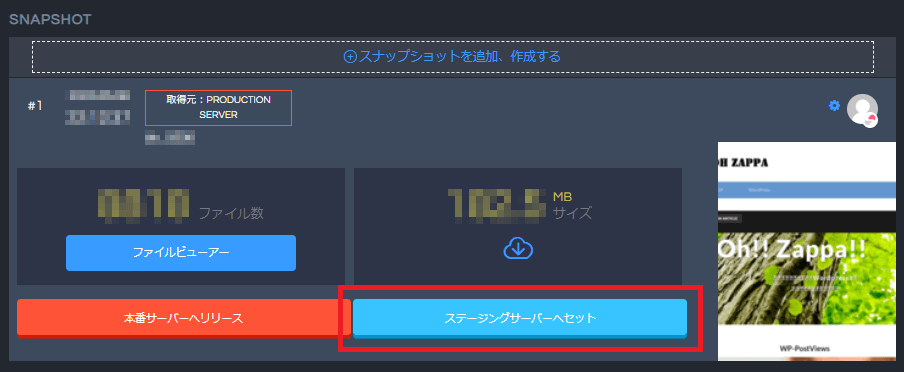
作成したスナップショットを選択してください。
選択すると以下のように画面が開きますので、「ステージングサーバーへセット」ボタンをクリックしてください。

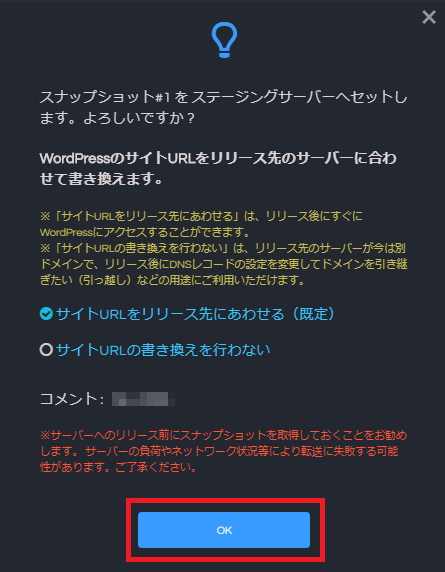
「ステージングサーバーへセット」ボタンをクリックすると、以下のホップアップが表示されますので、
「OK」ボタンをクリックしてください。

画面右下に以下のホップアップが表示されますので、完了するまで少しお待ちください。

ステージングサーバーへのセットが完了すると、以下のように画面に表示されます。
画面右下のログ:[HISTORY]に「正常終了」が表示されればOKです。

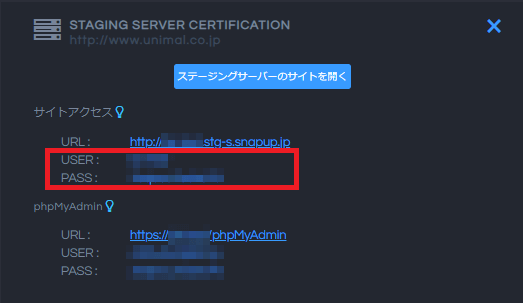
ステージングサーバーへのアクセス
画面右側にある、[STAGING SERVER]にURLが表示されていますので、
URLをクリックしてください。

ユーザ-名とパスワードが聞かれますので、「認証情報を確認する」ボタンをクリックして、
サイトアクセスの「USER」・「PASS」を入力して「OK」ボタンをクリックしてください。


ステージング環境へログインが出来たと思います。
WordPressのダッシュボードへの入り方は本番環境と同じですので、/wp-admin/ or ご自分で設定したログインURLから
WordPressにログインしてください。
「wp-admin」でログインしている方はセキュリティ強化が必要です!
6.スナップショットのスケジュール設定
スナップショットの自動取得をするために、スケジュール設定を実施します。
スケジュールで自動取得しておけば、サイトに問題が発生して復旧が必要な場合に最新のデータで
サイトを復旧することが出来ます。
スケジュールを設定する
画面下側にある、[SCHEDULE]の
「スケジュール設定」ボタンをクリックしてください。

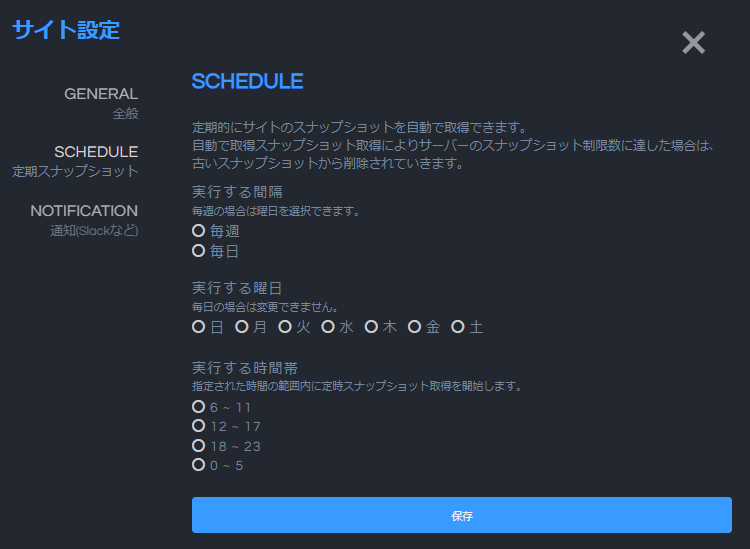
「スケジュール設定」ボタンをクリックすると、以下のホップアップが表示されますので、
スケジュールを設定して、「保存」ボタンをクリックしてください。

実行する間隔 :
毎週 と 毎日 を指定することが出来ます。
[毎週]を選択すると、[実行する曜日]でどの曜日に実施するか指定します。
実行する曜日 :
[実行する間隔]で[毎週]を選択した場合に、どの曜日で実施するかを設定します。
実行する時間 :
スナップショットを取得する時間を設定します。
アクセス数が少ない時間、サイト変更を実施しない時間を指定すると良いです。
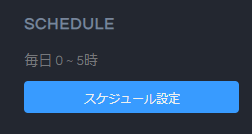
「スケジュール設定」が完了すると、画面下側にある、[SCHEDULE]に
スケジュール情報が表示されますので、設定したスケジュールとなっていることを確認してください。
※例では、毎日 / 午前0~5時にスナップショットを取得する設定となっています。

指定したスケジュールにちゃんとスナップショットが取得されているかは、指定したスケジュールの日に
「SnapUp」にアクセスしてスナップショットを確認してください。
7.ステージング環境を本番環境へ反映する
ステージング環境で修正・追加した内容を本番環境にリリースします。
本番環境へリリースする前に現在の本番環境のスナップショットを取得しておくようにしてください。
万が一、修正・追加した内容に誤りがあった場合にすぐに復旧することが出来ます。

スナップショットを追加する
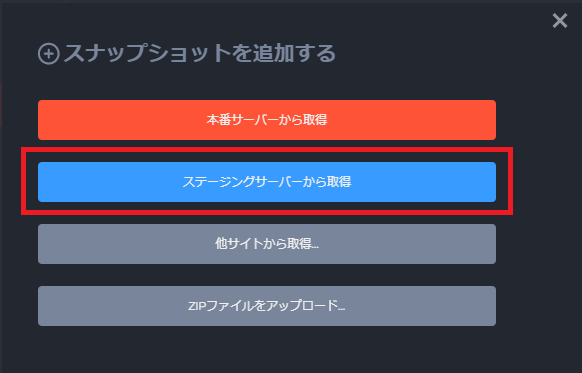
「スナップショットを追加・作成する」ボタンをクリックすると、以下のホップアップ画面が表示されますので、
「ステージングサーバーから取得」ボタンをクリックしてください。

コメントを入力
「ステージングサーバーから取得」ボタンをクリックすると、「コメントを入力」が表示されますので、
何のスナップショットかがわかるキーワードを入力すると良いでしょう。
※例として、[backup_test]と入力しています。
入力したら、「実行」ボタンをクリックしてください。

画面右下に以下のホップアップが表示されますので、完了するまで少しお待ちください。


スナップショットの確認
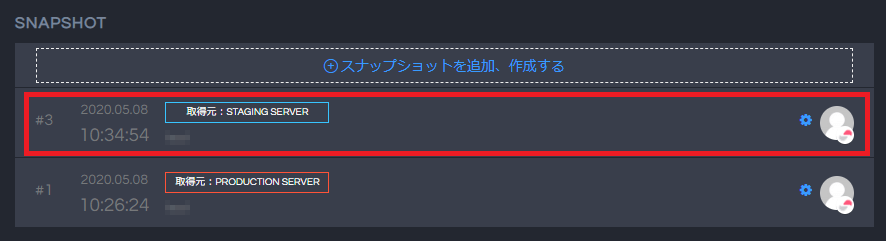
スナップショットの作成が完了すると、以下のように画面に表示されます。
取得元が[STAGING SERVER]になっていることを確認してください。

スナップショットの反映
次に作成したスナップショットを本番サーバーへリリースします。
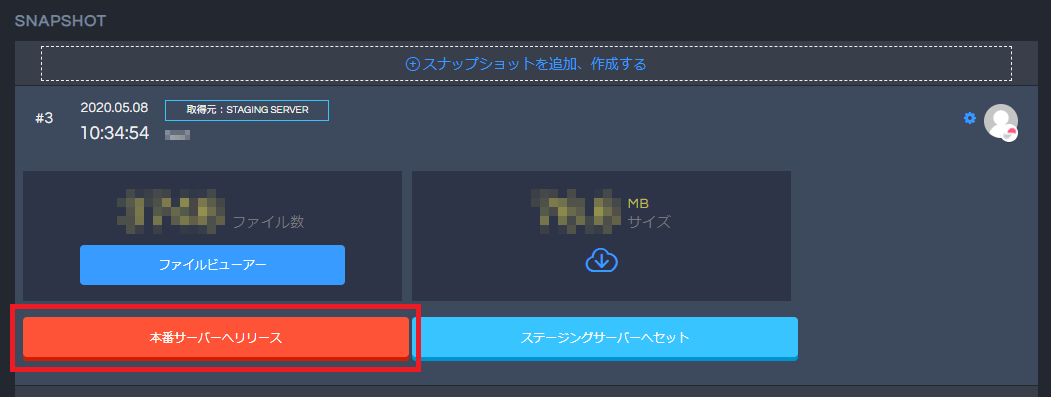
作成したスナップショットを選択してください。
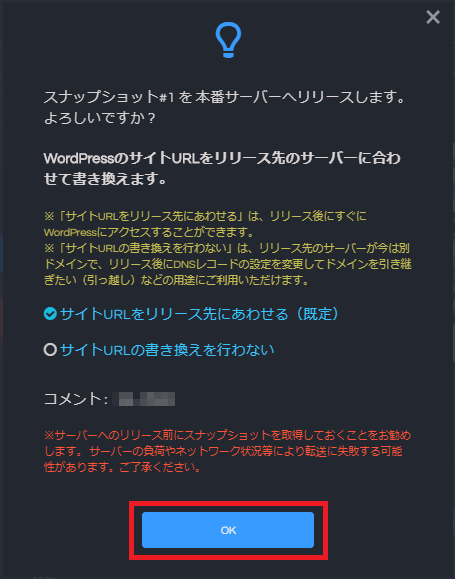
選択すると以下のように画面が開きますので、「本番サーバーへリリース」ボタンをクリックしてください。

本番サーバーへのリリースが完了すると、以下のように画面に表示されます。
画面右下のログ:[HISTORY]に「正常終了」が表示されればOKです。

本番環境にアクセスして、ステージング環境で修正・追加した内容が反映されているかを確認してください。
5.さいごに
以上で、さくらインターネットでの「SnapUp」の設定と基本的な使い方の説明は終了します。
さくらインターネットでサイトを運営している方は覚えておいて損はない機能の一つだと思います。
複数のサイトを運営しているのであれば、バックアップ出来る個数が少なくて使用しにくいかもしれませんが、
ステージング環境を構築して、サイトの修正確認のチェックに使用することは出来ると思います。
ご自身のサイト運営状況を確認して、使用可能と判断したら、是非お試しください!
にほんブログ村・人気ブログランキングに登録しています。
記事が気に入ったらポチッとお願い致します。
では!
他のツールブログ
気になるタイトルがあれば要チェックです。

SnapUpを使用したWordPressのバックアップ取得とステージング環境構築
目次SnapUpを使用したWordpressのバックアップ取得とステージング環境の構築方法1.SnapUpを使用すると何[...]

簡単!Twitterのタイムラインをホームページに埋め込む方法
目次Twitterのタイムラインをホームページに埋め込む方法1.Twitterのタイムライン表示用コードの取得2.Twi[...]

【保存版】簡単!Facebookページをホームページに埋め込む方法
目次【保存版】簡単!Facebookページをホームページに埋め込む方法1.Facebookページ表示用のページコードの取[...]

【保存版】完全無料!検索順位チェックツール「Serposcope」の設定と使い方
目次検索順位チェックツール「Serposcope」の設定と使い方1.Serposcopeのインストールアカウントの作成2[...]
-
前の記事

固定ページや投稿の閲覧数を表示する【WP-PostViews】プラグインの使用方法 2023.05.05
-
次の記事

【閉店】島のらーめん いちまく【しました】 2022.06.02