簡単!Twitterのタイムラインをホームページに埋め込む方法
この記事は、2021.05.01に投稿され、2024.01.19に更新された記事です。

目次
Twitterのタイムラインをホームページに埋め込む方法
せっかくブログを書いているので色々な人に見て欲しいですよね?
会社で行っている取り組み、イベントを色々な人に知ってほしいですよね?
Facebookだけでは物足りない、もっと色々な人に見てもらいたい!という方はTwitteもお勧めです。
Twitterのタイムラインをホームページに埋め込んでみましょう!
Twitterのタイムラインをホームページに埋め込む方法について記載します。
ホームページに埋め込むの大変そう… 専門の知識が必要なのでは…?と思っている方もいるかもしれませんが、
そんなことはありません!
簡単にホームページに埋め込むことが出来ます。
Twitterは会社や個人にとって、簡単に宣伝することが出来るポピュラーな手法の一つです。
Twitterからホームページへの流入、ホームページからTwitterへの流入を増やすことで、
会社、個人をアピールすることが出来ます。
もちろん、TwitterはGoogleインデクスされますので、オーガニック検索にも効果を発揮します。
Facebookページの埋め込みはこちらから
【2020年最新版】簡単!Facebookページをホームページに埋め込む方法
2020.04.17
では、Twitterのタイムラインをホームページに埋め込む手順を進めていきましょう!!
Twitterのタイムライン表示用コードの取得
WordPress(ホームページ)にコードを埋め込む
1.Twitterのタイムライン表示用コードの取得
Twitterのタイムラインをホームページに埋め込むために、埋め込み用のコードを取得する必要があります。
コードはTwitterの公式ホームページから取得することが出来ます。
以下から、Twitterの公式ホームページにアクセスしてください。
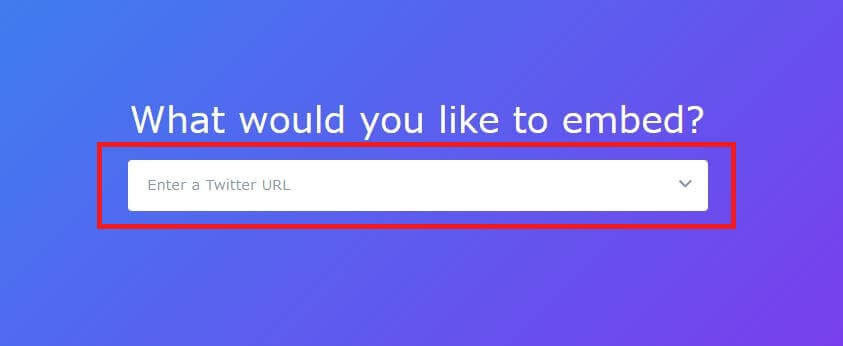
以下の画面が表示されたと思いますので、タイムラインを表示したいTwitterアカウント、もしくは、URLを入力してエンターキーを押してください。
アカウント名で表示する場合は、【@アカウント名】
URLで表示する場合は、https://twitter.com/【@を抜いたアカウント名】

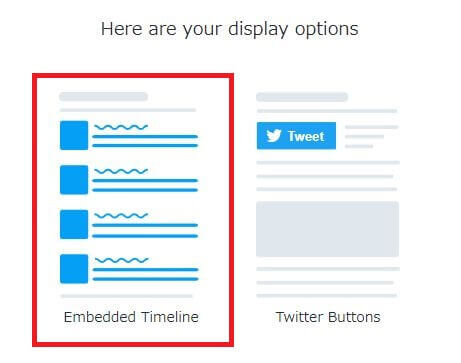
以下の画面が表示されたと思いますので、「Embedded Timeline」を選択してください。

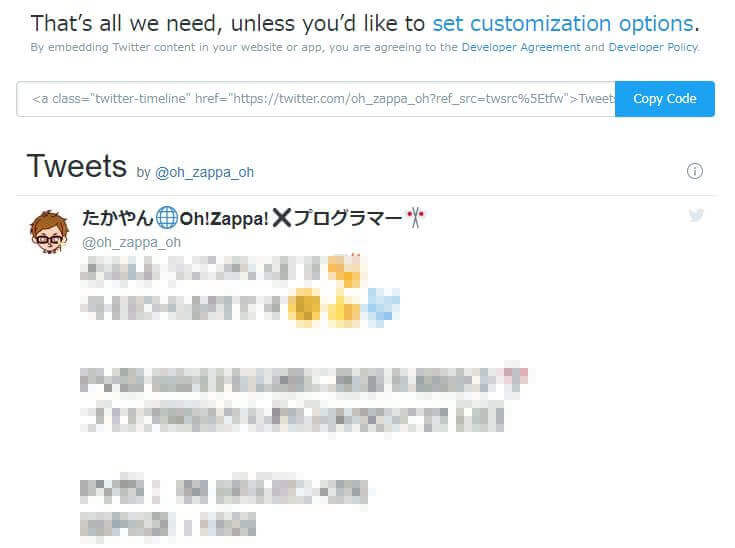
表示したいTwitterアカウントのタイムラインが表示されたと思います。

2.Twitterのタイムライン表示用コードを埋め込む
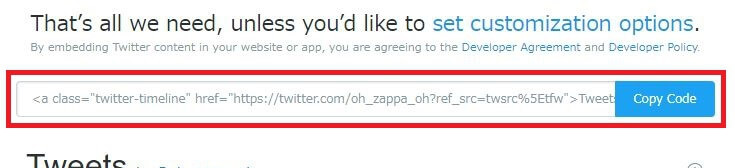
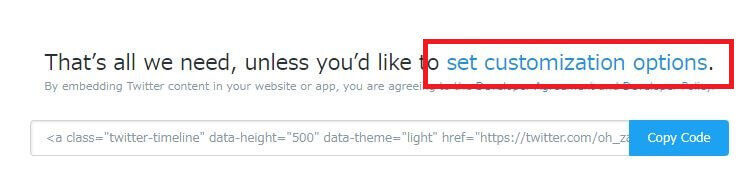
コードが表示されていますので、「Copy Code」ボタンをクリックしてコードをコピーします。
あとはホームページの表示したい箇所に貼り付けます。

以下のように表示されればOKです!
3.表示のカスタマイズ
デフォルトの表示は縦に凄く長くなって非常に見にくいことに気が付いたかと思います。
表示をカスタマイズして見やすくしましょう!
「set customization options」ボタンをクリックして設定画面を表示させます。

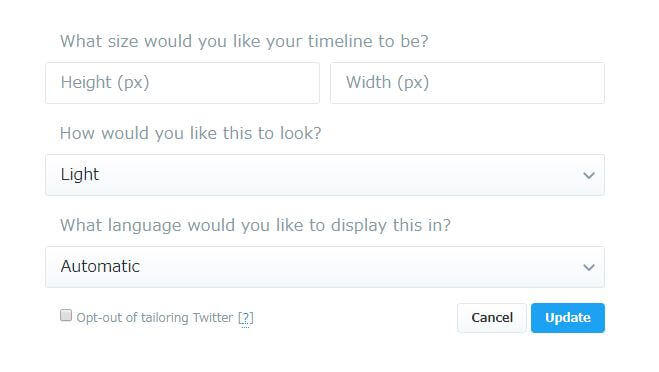
以下の画面が表示されたと思いますので、それぞれ設定しましょう。

What size would you like your timeline to be?
タイムラインの高さ、横幅を指定します。
単位はピクセルとなりますので、表示したいサイズを入力してください。
How would you like this to look?
タイムラインの見え方を変更します。
「Light」、「Dark」を指定出来ますので、お好きなほうを選択してください。
What language would you like to display this in?
表示する言語を変更します。
デフォルトの「Automtic」か「Japanese」を選択すると良いでしょう。
カスタマイズ内容の確認
設定が完了したら、「Update」ボタンをクリックして確定しましょう。
以下は設定例になります。
4.コードを使用した表示のカスタマイズ
オプションの設定以外に直接コードを変更して、表示をカスタマイズする方法があります。
aタグの中身を変更します。
<a class=”twitter-timeline” href=”https://twitter.com/account_name”>
以下の赤文字の箇所のように、カスタマイズの属性を追加します。
<a class=”twitter-timeline” data-width=”500″ data-chrome=”noheader” href=”https://twitter.com/account_name”>
カスタマイズの属性の種類
カスタマイズの属性は以下があります。
自身の好みの表示になるようにカスタマイズしてください!
|
タイムラインの横幅を指定する(px単位) |
data-width 設定例:data-width=”500″ |
|---|---|
|
タイムラインの高さを指定する(px単位) |
data-height 設定例:data-height=”500″ |
|
タイムラインに表示する件数を指定する |
data-tweet-limit 設定例:data-tweet-limit=”5″ |
|
タイムラインのテーマ色を指定する |
data-theme
設定値:dark / light |
|
タイムラインの境界線の色を指定する |
data-border-color 設定例:data-border-color=”#f00″ |
|
タイムラインのヘッダーを非表示にする |
data-chrome 設定例:data-chrome=”noheader” |
|
タイムラインのフッターを非表示にする |
data-chrome 設定例:data-chrome=”nofooter” |
|
タイムラインの境界線を非表示にする |
data-chrome 設定例:data-chrome=”noborders” |
|
タイムラインのスクロールバーを非表示にする |
data-chrome 設定例:data-chrome=”noscrollbar” |
|
タイムラインの背景を透明にする |
data-chrome 設定例:data-chrome=”transparent” |
|
data-chromeを複数指定する |
複数指定する場合、スペースで区切ってください |
5.さいごに
いかがでしょうか。
専門的な知識がなくても簡単にホームページにTwitterのタイムラインを表示出来たと思います!
Twitterを使用して、ホームページへのアクセス数向上、マーケティングに有効活用してみましょう!!
Twitterのタイムラインをホームページに表示していない方は、是非お試し下さい!!
にほんブログ村・人気ブログランキングに登録しています。
記事が気に入ったらポチッとお願い致します。
では!
他のツールブログ
気になるタイトルがあれば要チェックです。

SnapUpを使用したWordPressのバックアップ取得とステージング環境構築
目次SnapUpを使用したWordpressのバックアップ取得とステージング環境の構築方法1.SnapUpを使用すると何[...]

簡単!Twitterのタイムラインをホームページに埋め込む方法
目次Twitterのタイムラインをホームページに埋め込む方法1.Twitterのタイムライン表示用コードの取得2.Twi[...]

【保存版】簡単!Facebookページをホームページに埋め込む方法
目次【保存版】簡単!Facebookページをホームページに埋め込む方法1.Facebookページ表示用のページコードの取[...]

【保存版】完全無料!検索順位チェックツール「Serposcope」の設定と使い方
目次検索順位チェックツール「Serposcope」の設定と使い方1.Serposcopeのインストールアカウントの作成2[...]
-
前の記事

【保存版】簡単!Facebookページをホームページに埋め込む方法 2021.04.30
-
次の記事

これは便利!【Jetpack】プラグインを使用してSNSに自動投稿! 2020.05.02