【保存版】簡単!Facebookページをホームページに埋め込む方法
この記事は、2021.04.30に投稿され、2024.01.19に更新された記事です。

目次
【保存版】簡単!Facebookページをホームページに埋め込む方法
せっかくブログを書いているので色々な人に見て欲しいですよね?
会社で行っている取り組み、イベントを色々な人に知ってほしいですよね?
ソーシャルメディアに投稿してソーシャルメディアユーザーにも見てもらいましょう!!
ソーシャルメディアと言えばじゃないですけど、Facebookはなんだかんだでユーザー数が多いソーシャルメディアだと思います。
いろいろなブログを見ると、プロフィール部分に自身のFacebookページを載せているのを見たことがあると思います。
Facebookページをホームページに埋め込む方法について記載します。
ホームページに埋め込むの大変そう… 専門の知識が必要なのでは…?と思っている方もいるかもしれませんが、
そんなことはありません!
簡単にホームページに埋め込むことが出来ます。
Facebookページは会社や個人にとって、簡単に宣伝することが出来るポピュラーな手法の一つです。
Facebookページからホームページへの流入、ホームページからFacebookページへの流入を増やすことで、
会社、個人をアピールすることが出来ます。
もちろん、FacebookページはGoogleインデクスされますので、オーガニック検索にも効果を発揮します。
Twitter タイムラインの埋め込みはこちらから
【2020年最新版】簡単!Twitterのタイムラインをホームページに埋め込む方法
2020.04.17
では、Facebookページをホームページに埋め込む手順を進めていきましょう!!
Facebookページ表示用のページコードの取得
WordPress(ホームページ)にページコードを埋め込む
1.Facebookページ表示用のページコードの取得
Facebookページをホームページに埋め込むために、埋め込み用のページコードを取得する必要があります。
ページコードはFacebookのページプラグインから取得することが出来ます。
以下から、Facebook ページプラグインにアクセスしてください。
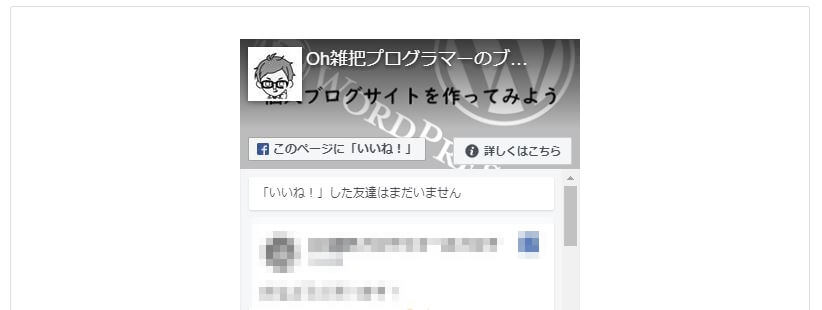
以下の画面が表示されたと思いますので、必要な情報を入力していきましょう。

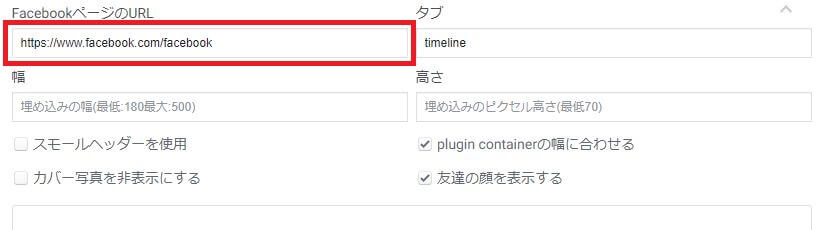
FacebookページのURL
埋め込みをしたいFacebookページを指定します。
以下の「FacebookページのURL」に埋め込みをしたいFacebookページURLを入力しましょう。

個人アカウントは表示出来ませんので、Facebookページを指定するようにしてください!
Facebookページを作成していない方はFacebookページの作成から始めてください。
埋め込みをしたいFacebookページのURLを入力すると、そのページが表示されます。

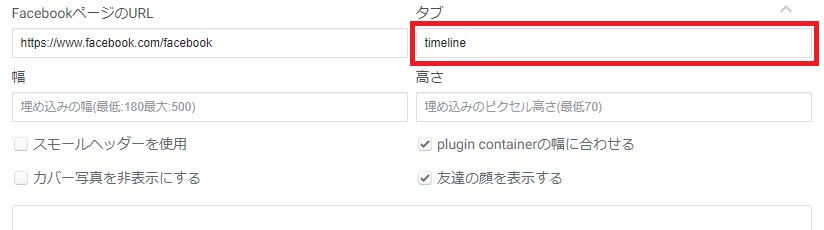
タブの設定
埋め込みをしたFacebookページの何を表示するかを変更できます。
デフォルトでは、「timeline」が設定されているかと思います。
timeline : 投稿を新しい順に表示します
events : 投稿しているイベント情報を表示します
messages : Facebookメッセージを送信する画面を表示します

timeline や events を複数表示させたい場合は、コンマで区切って指定しましょう。
例)timeline,events
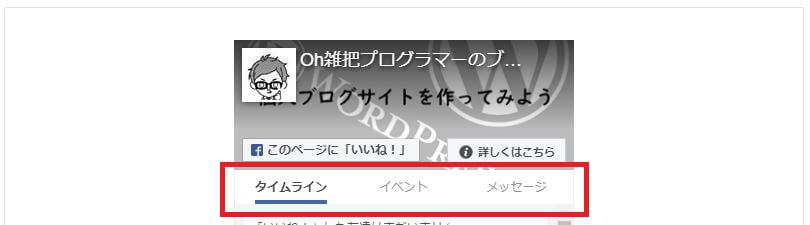
全て設定すると以下のようにFacebookページにタブが表示されます。

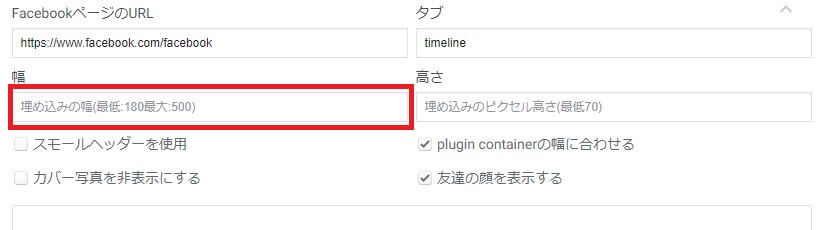
幅の設定
埋め込みをしたFacebookページを表示するときの横幅を指定します。
幅は180px ~ 500px までとなります。
500px以上を設定しても500px以上大きくなりませんので、注意してください。

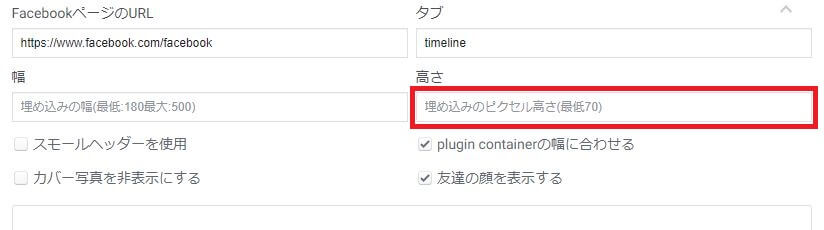
高さの設定
埋め込みをしたFacebookページを表示するときの高さを指定します。
最低の高さは70pxとなります。

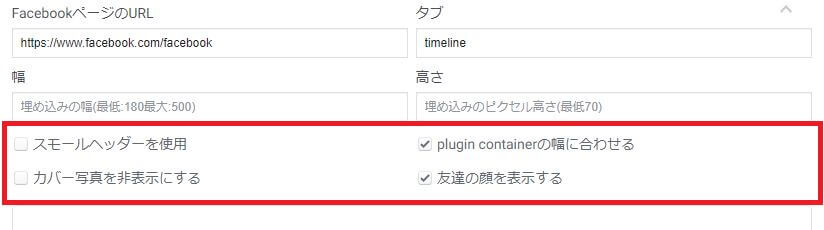
表示オプションの設定
表示オプションの設定を実施します。
以下の内容を確認して表示したいオプションを指定してください。
スモールヘッダーを使用 : 表示しているヘッダーの高さが低くなります
カバー写真を非表示にする : カバー写真を設定している場合、非表示になります
plugin containerの幅に合わせる : 幅が可変になるようなレスポンシブデザインで表示する場合にチェックをいれます
友達の顔を表示する : Facebookページにいいね!をしてくれている人のプロフィール写真を表示します

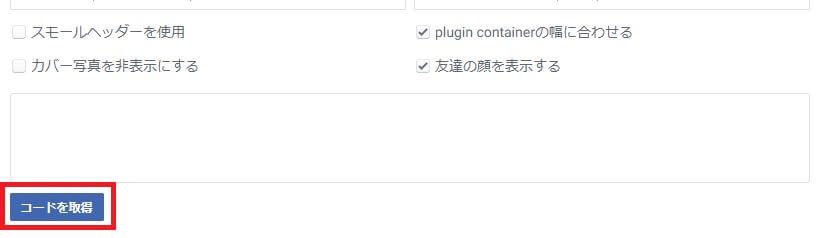
ページコードの取得
ここまでの設定が完了し、表示内容に問題がなければ、ページコードの取得を行いましょう。
「コードを取得」ボタンをクリックしてください。

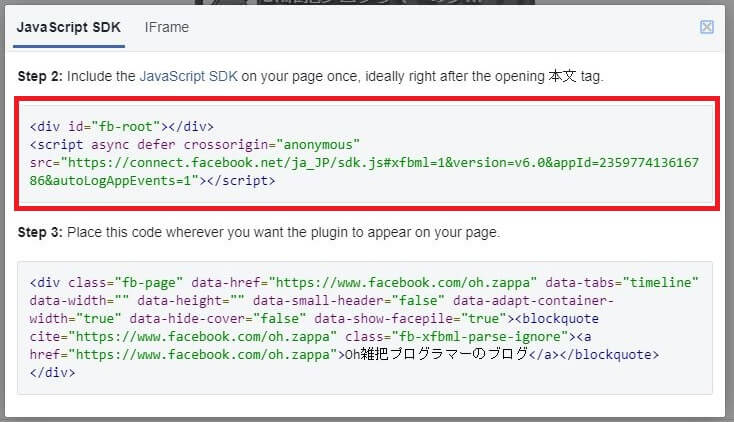
「Java Script SDK」 と 「IFrame」のソースコードが記載された画面がホップアップで表示されたと思います。
それぞれの設定方法について説明します。
2.Wordpress(ホームページ)にページコードを埋め込む
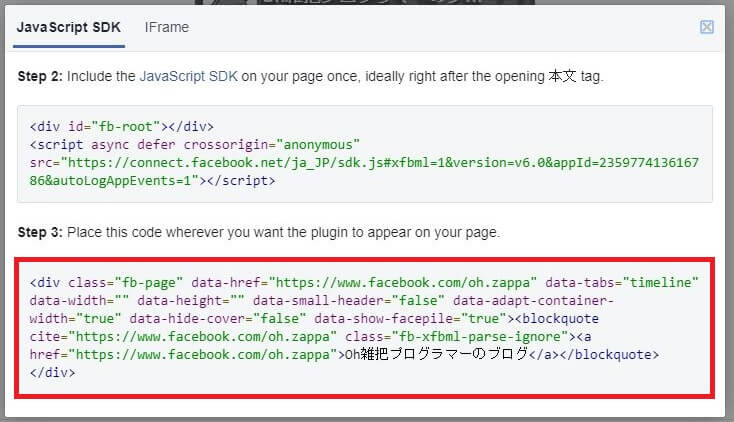
「Java Script SDK」を使用した埋め込み
「コードを取得」ボタンをクリックすると、ホップアップで表示された、「Java Script SDK」タブの「Step2」のコードをコピーして、
<body>タグの直後に貼り付けます。
<body>タグの直後となっていますが、次に説明する、「Step3」とまとめて貼り付けても大丈夫です。

次に「Step3」のコードをコピーして、Facebookページを表示したい箇所(HTMLのソース内)に貼り付けます。

以下のように表示されればOKです!
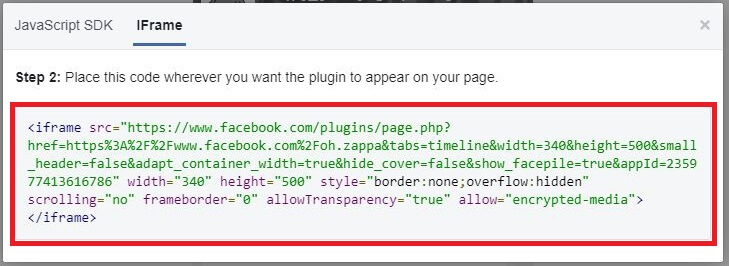
「IFrame」を使用した埋め込み
「コードを取得」ボタンをクリックすると、ホップアップで表示された画面の「IFrame」タブを選択します。
「Step2」のコードをコピーして、Facebookページを表示したい箇所(HTMLのソース内)に貼り付けます。

以下のように表示されればOKです!
WordPressのウィジェット等を使用して表示させたい場合は、IFrameのコードを使用して表示させたほうが簡単です。
3.さいごに
いかがでしょうか。
専門的な知識がなくても簡単にホームページにFacebookを表示出来たと思います!
Facebookページを使用して、ホームページへのアクセス数向上、マーケティングに有効活用してみましょう!!
Facebookページをホームページに表示していない方は、是非お試し下さい!!
にほんブログ村・人気ブログランキングに登録しています。
記事が気に入ったらポチッとお願い致します。
では!
他のツールブログ
気になるタイトルがあれば要チェックです。

SnapUpを使用したWordPressのバックアップ取得とステージング環境構築
目次SnapUpを使用したWordpressのバックアップ取得とステージング環境の構築方法1.SnapUpを使用すると何[...]

簡単!Twitterのタイムラインをホームページに埋め込む方法
目次Twitterのタイムラインをホームページに埋め込む方法1.Twitterのタイムライン表示用コードの取得2.Twi[...]

【保存版】簡単!Facebookページをホームページに埋め込む方法
目次【保存版】簡単!Facebookページをホームページに埋め込む方法1.Facebookページ表示用のページコードの取[...]

【保存版】完全無料!検索順位チェックツール「Serposcope」の設定と使い方
目次検索順位チェックツール「Serposcope」の設定と使い方1.Serposcopeのインストールアカウントの作成2[...]
-
前の記事

【保存版】完全無料!検索順位チェックツール「Serposcope」の設定と使い方 2020.04.28
-
次の記事

簡単!Twitterのタイムラインをホームページに埋め込む方法 2021.05.01